For this project, I was responsible for the following: UX, UI, Story Boarding, Wire-framing, Prototyping, User Testing, and running a Google Design Sprint.
Game Grader is an Android application to track player stats during a basketball game. A scorer uses the app to keep tally of stats for each player like total points, minutes played, steals, assists, and blocks.
The objective was to improve our basketball team at university. The motto for the app was “you can’t improve what you don’t measure,” and that was essentially why the app was made.
The why, what, and how
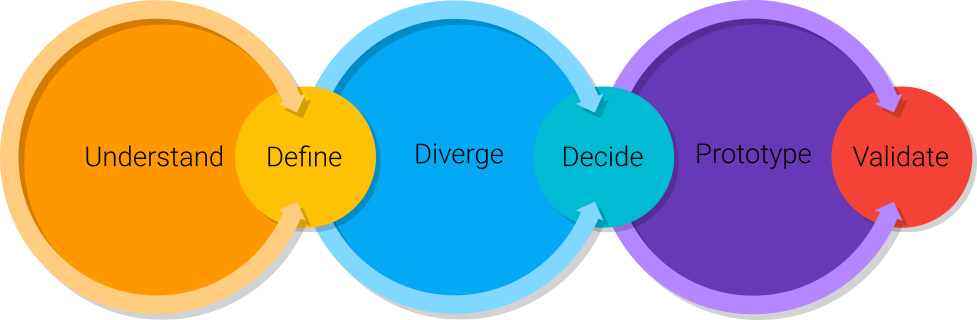
The Process — Google Ventures Design Sprint
For this project I ran a Google Design Sprint, which is essentially a quick way of understanding the problem at hand and coming up with relevant solutions using rapid prototyping and user-testing.

 An overview of what some of the process looked like
An overview of what some of the process looked like
To understand the problem better we started with a design challenge statement:
“Create an app for players and coaches to keep track of individual and team stats during and after a basketball game”
Through this we were able to fully understand the users, their needs, and the context.
The Understand Phase
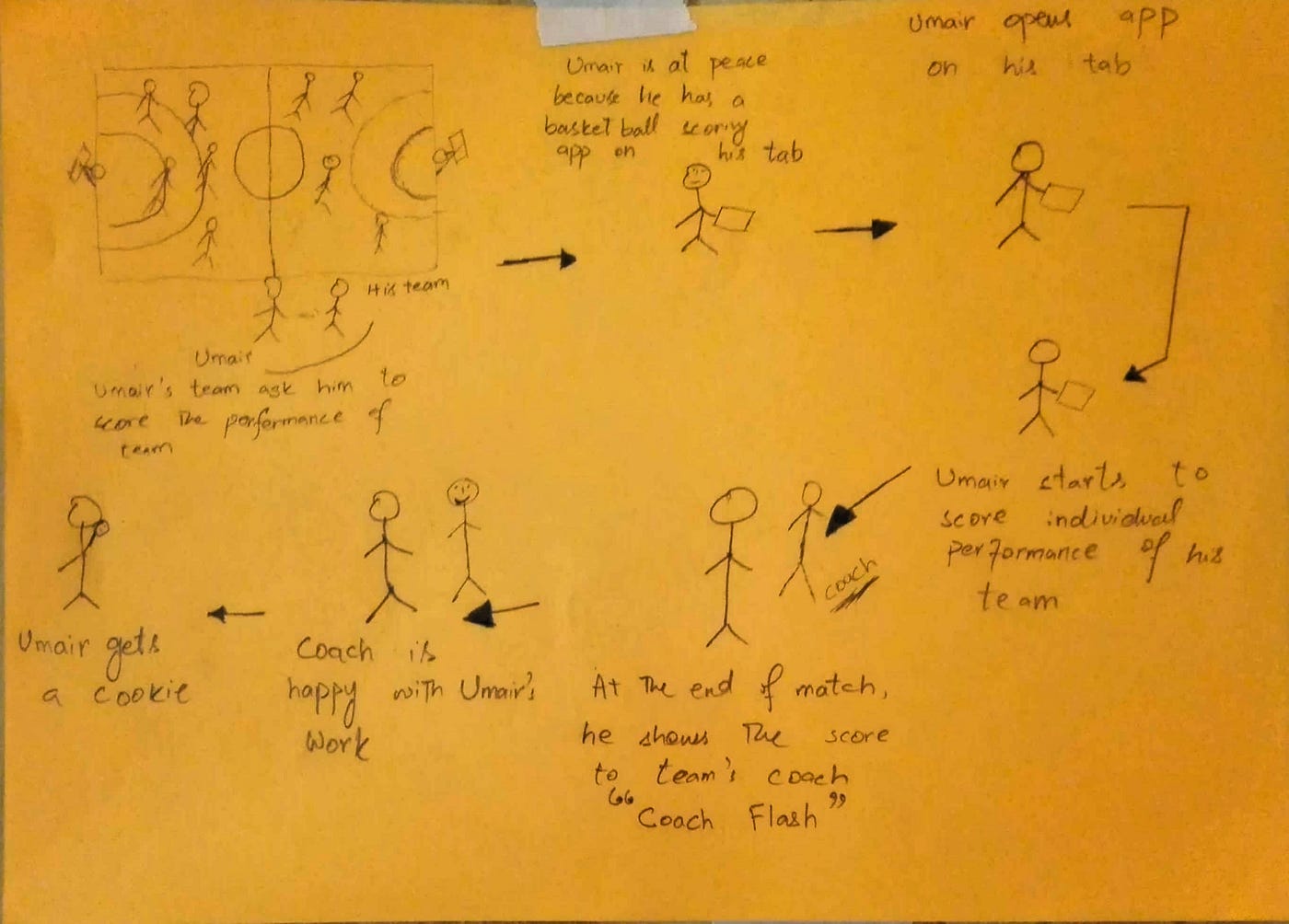
To better understand the problem, I sketched out a simple storyboard for the central user journey. I used different colored pages throughout the process so every thing was easily categorized.

It took us a considerable amount of time to identify if we wanted a ‘game scoring’ central journey where team points were recorded, or one where ‘Umair’ kept tally of individual player stats.
Our completed central user journey ended up being one where individual player stats were tracked.
‘Umair’ was the official team scorer and needed an easier, more efficient way of recording player stats. Previously, he would use a chart drawn on paper, and we would often lose valuable data that way, on top of it being difficult for Umair. The only solution was to digitize this process! This persona helped us fully drive design decisions at this stage.
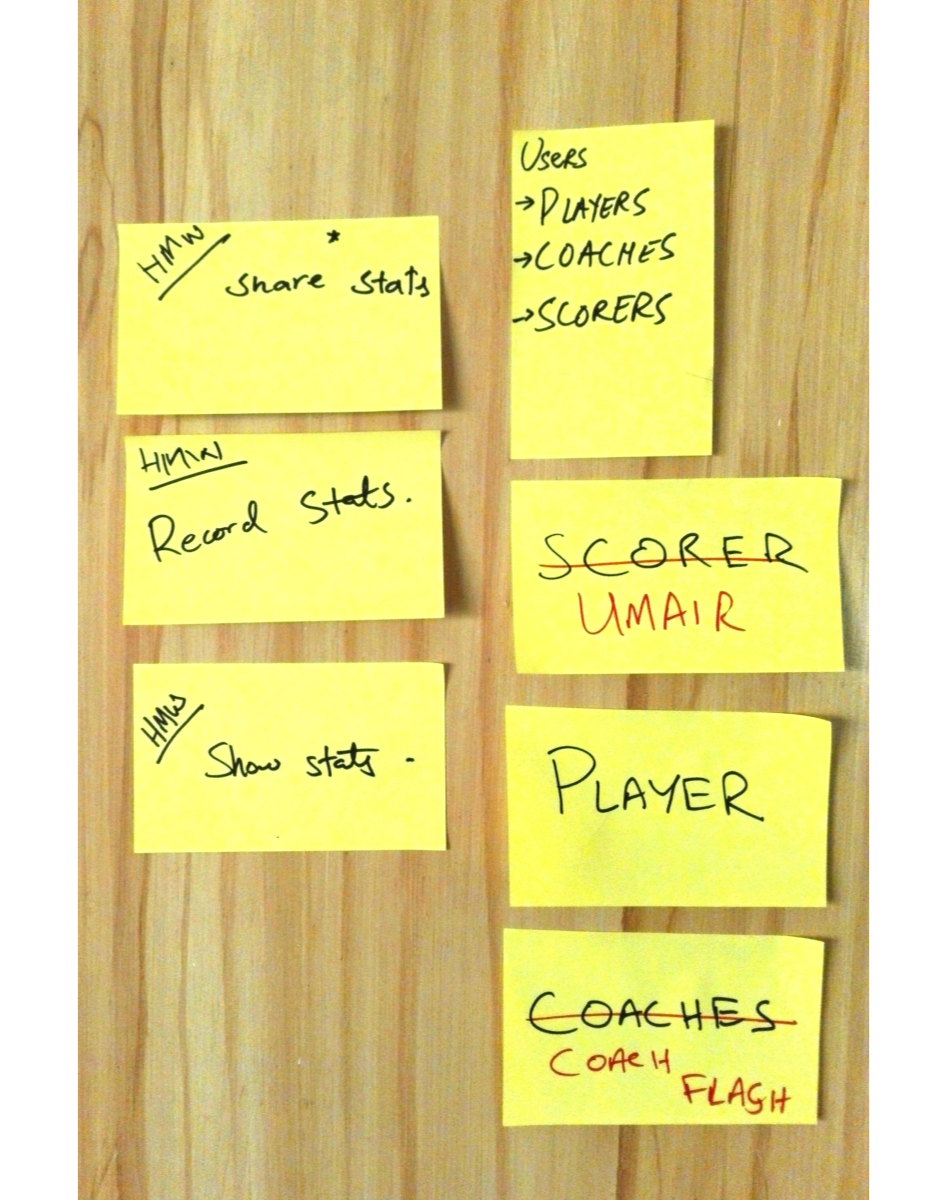
The Define Stage
After understanding the problem, it was easy defining the target users and basic use cases.

Users: Players, Coaches, Scorer
Use Cases: Record, view, and share Stats
Our official team scorer was named Umair so we chose to make things easy for ourselves.
This persona was the most active user of the central user journey of recording stats.
As an inside joke, we used to call someone Coach Flash and decided to represent the coaches persona like that. Coach Flash was our primary user after the game, where he could scan all stats for each player and personally work on improving their game.
The Diverge Stage
For this stage we carried out an exercise called Crazy 8’s where each member had to draw 8 alternate sketches for a given screen in a very short time.

It sounds ‘crazy’ but it really gets all those ideas out on paper!
We managed to sketch a lot of great scenarios and highlighted the features we decided to take forward. In minutes, we knew exactly what to take forward and what to leave behind in terms of a interface elements.
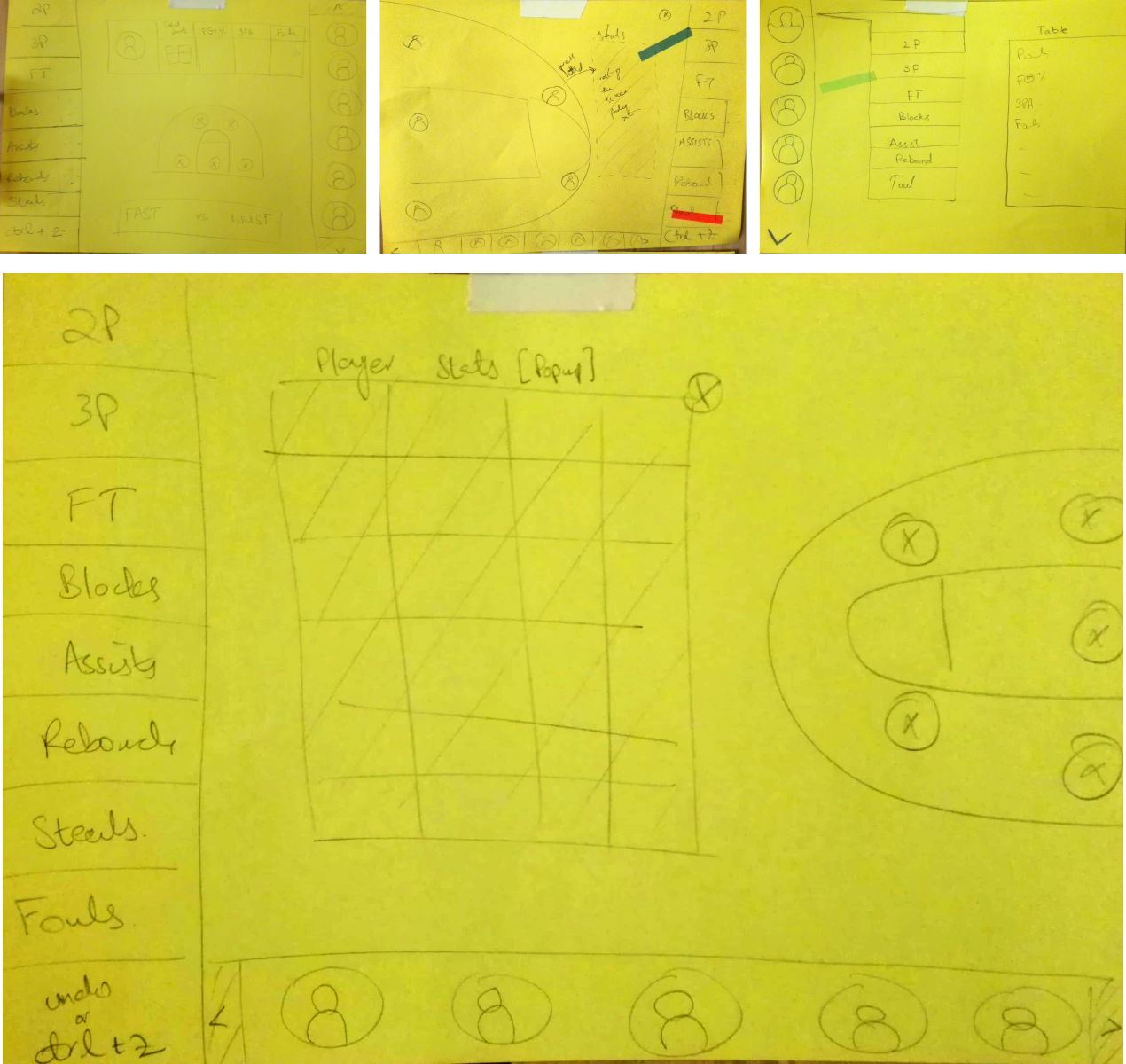
The Decide Stage
Next, each member drew out a final sketch of the central user journey, and ranked the best features using colored stickers.

The colored stickers were used in the process to rank features and give us One Big Idea for the next stage.
Our final solution was a combination of all the high ranked features after the decide stage. This included all the stats on the left, a court with the playing five on the right, and the bench on the bottom. This was the first instance of what the central user journey interface would look like!
The Prototype Stage
This app was designed for use in landscape mode on tablets, so the interface was designed for easy access with both thumbs. Therefore items with high frequency clicks were placed on either edge of the screen, so Umair would not have to move his hand while scoring the game.
View the prototype here:
yasirmk.com/gamegrader-prototype.html
The Validate/Testing Stage
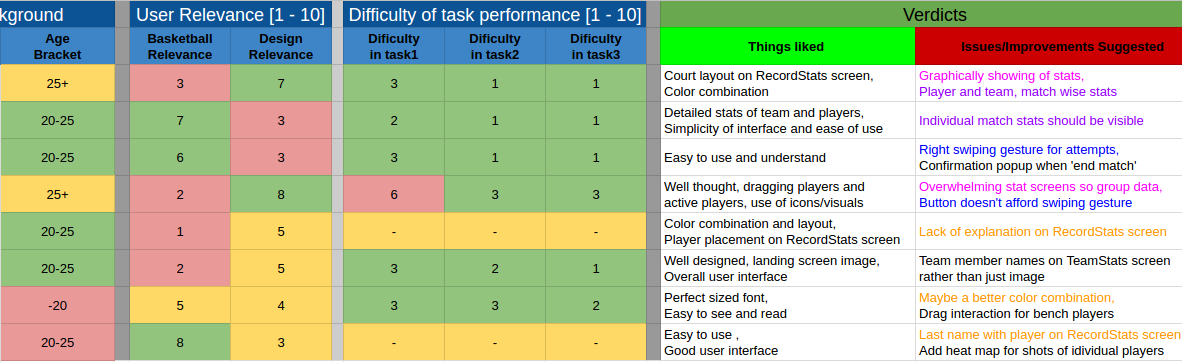
Users were asked to perform 3 basic tasks from the completed prototype and state the level of difficulty they faced. Some of these users knew a lot about design, some a lot about basketball, and the rest somewhere in between.
They were also asked to state things they liked about the app, and things that should be changed/improved. This was a basic form of testing the app prototype before we went on to the development of the app.

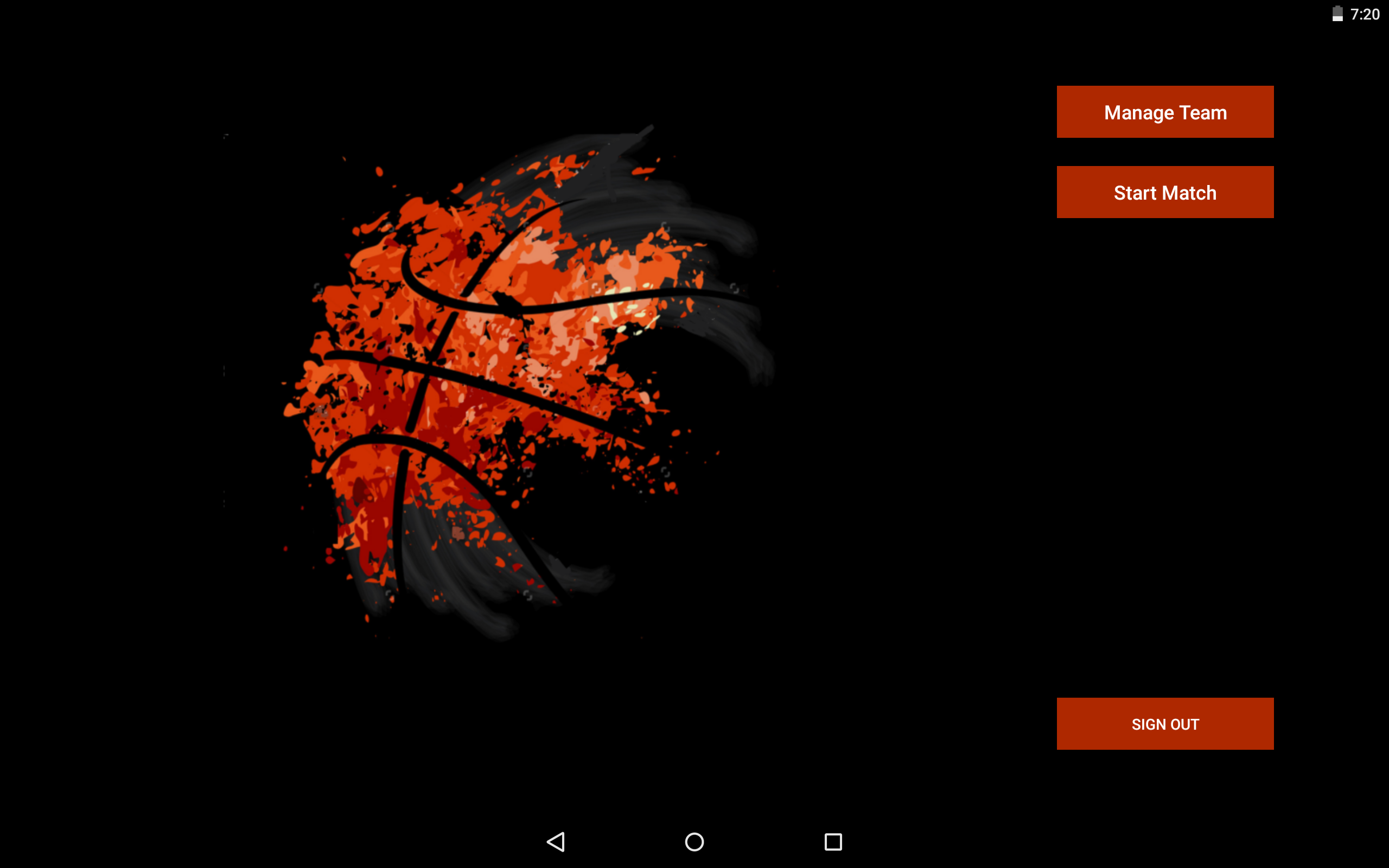
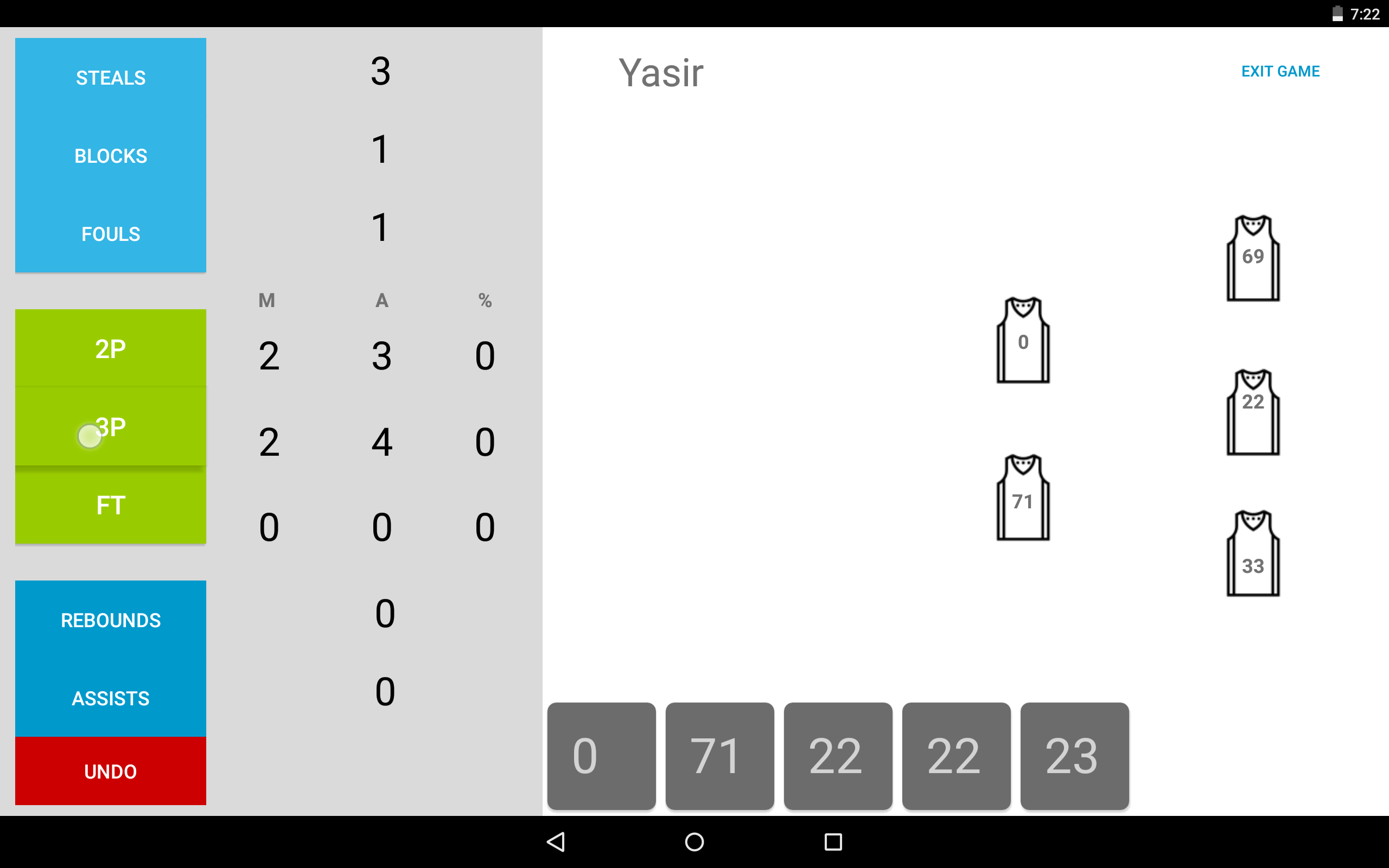
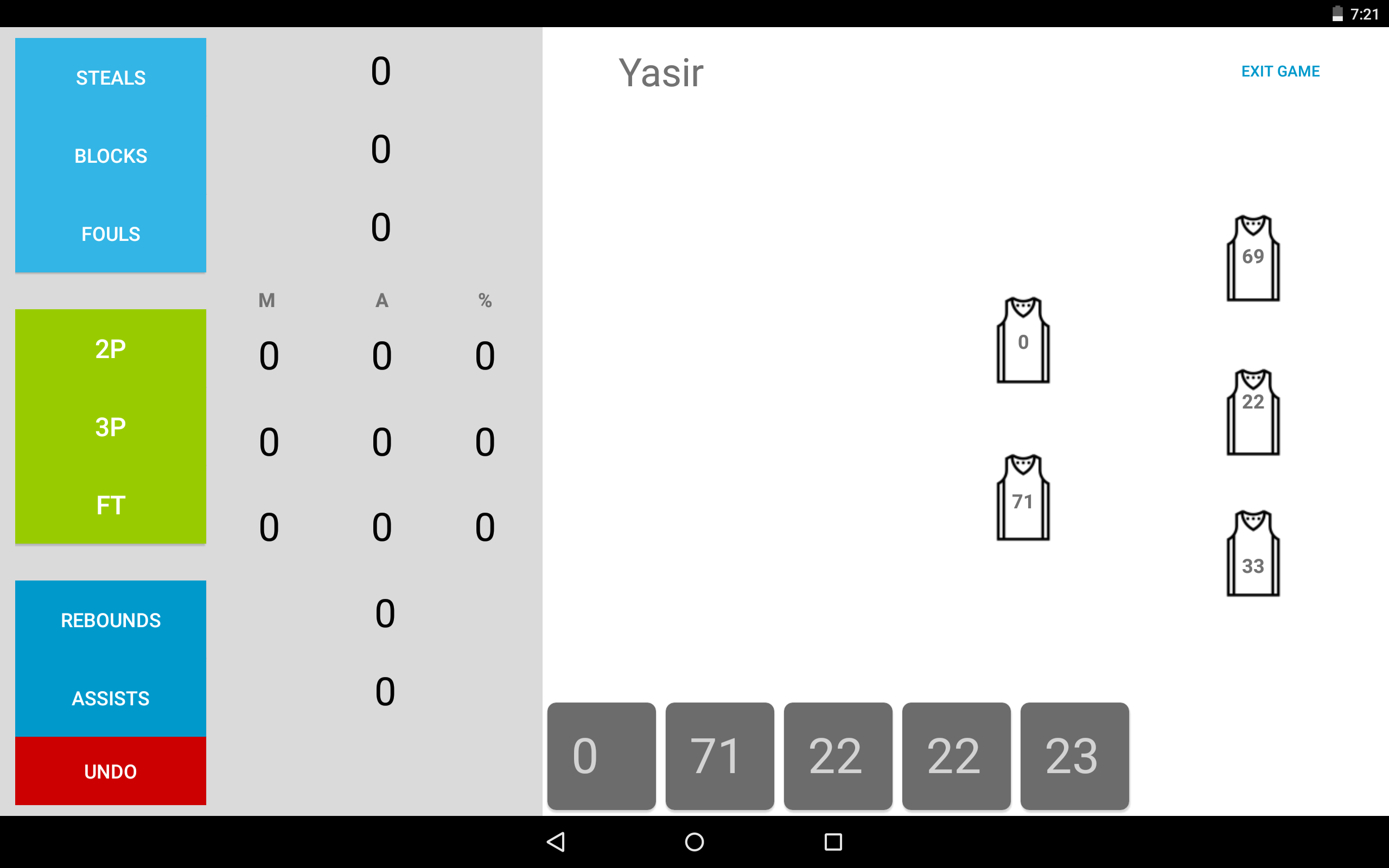
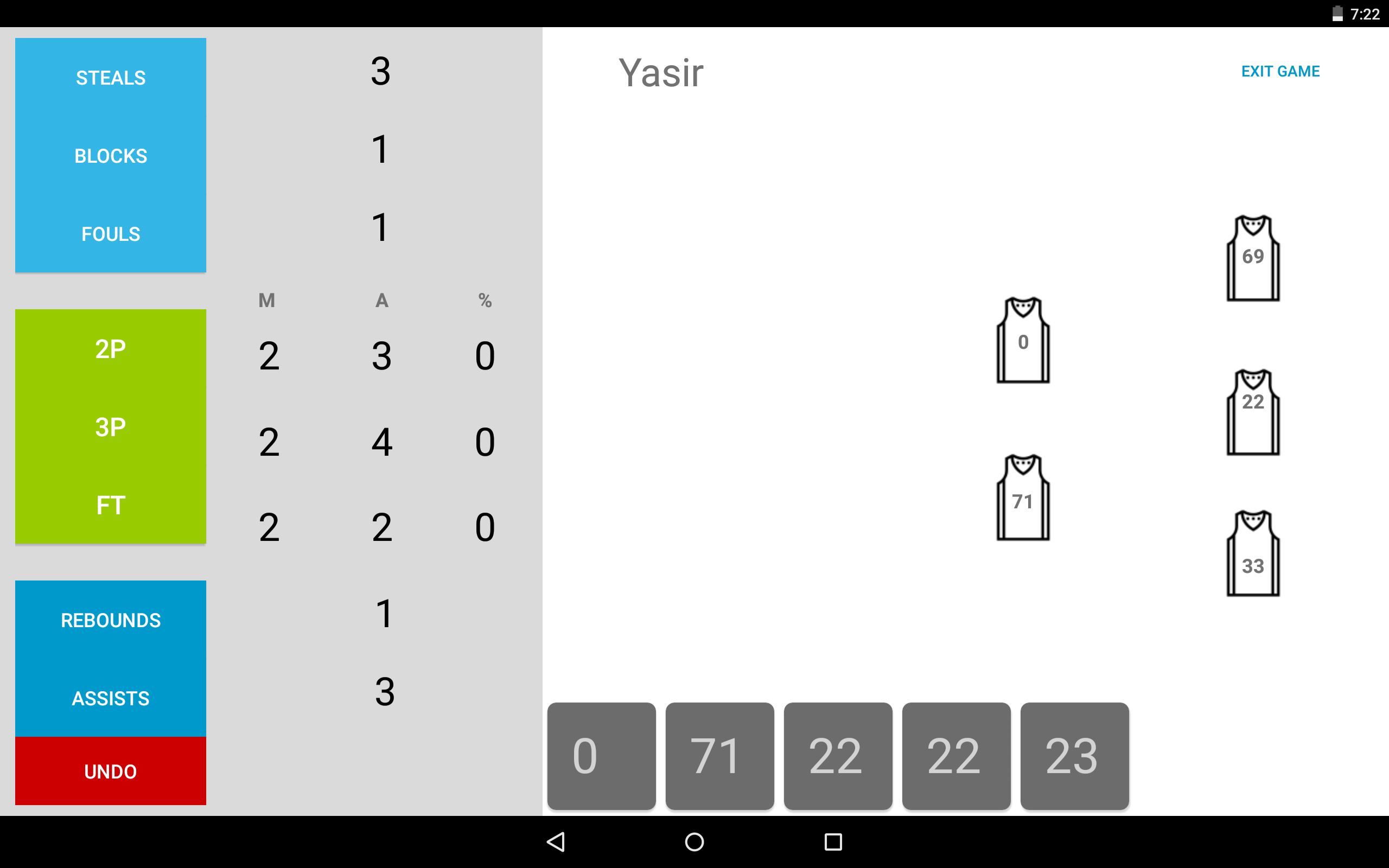
The Final App, running on an Android Tablet